Новый Anywayanyday: редизайн и ошибки юзабилити
В начале этого года онлайн-сервис по продаже авиабилетов и бронированию отелей Anywayanyday сообщил о грядущей смене дизайна своего веб-сайта. Примерно спустя полгода компания запустила обновленный дизайн сайта в тестовом режиме. На сегодняшний день сервис Anywayanyday в своем новом обличии (за исключением некоторых страниц сайта) уже в полном объеме доступен пользователям. О плюсах и минусах нового решения в публикации TourBC.ru.
![]() Главным отличием и одновременно основным плюсом нового дизайна стала его адаптированность под мобильные устройства. Данное преимущество вкупе с меньшей графической нагруженностью сделали новый сайт сервиса достаточно привлекательным с точки зрения удобства его использования.
Главным отличием и одновременно основным плюсом нового дизайна стала его адаптированность под мобильные устройства. Данное преимущество вкупе с меньшей графической нагруженностью сделали новый сайт сервиса достаточно привлекательным с точки зрения удобства его использования.
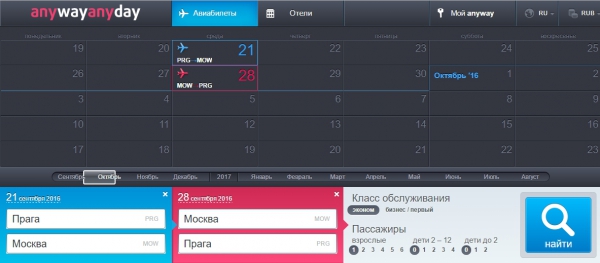
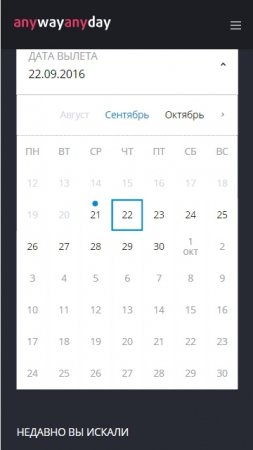
Что касается нового дизайна главной страницы, то одним из наиболее заметных положительных изменений стало исчезновение из ее «шапки» большого календаря, с помощью которого пользователь онлайн-сервиса мог подобрать для себя даты для поиска вариантов авиаперелета.
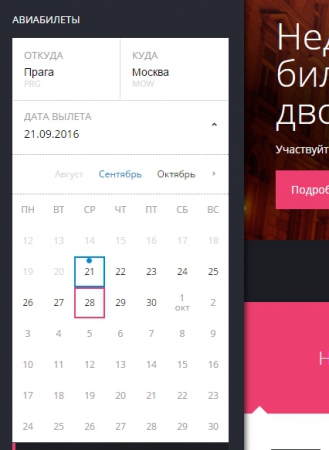
Отказавшись от подобного не очень удачного решения, разработчики сделали свой выбор в пользу классического исполнения процедуры выбора дат с кликом мышью по полю и выпадающему календарю. Нужно заметить, что последний способ является более привычным и понятным для пользователей.
Однако далеко не все использованные в новом дизайне элементы оказались удачными, даже по сравнению с прежним оформлением сайта. Для иллюстрации рассмотрим некоторые из таких элементов.
Возьмем для примера слайдер в верхней части главной страницы. Среди недостатков в его оформлении можно отметить далеко расположенные от самого слайдера кнопки прокрутки, предназначенные для смены контента в блоке слайдера, а также отсутствие возможности «перелистывать» содержимое слайдера, кликая мышкой по левому или правому краю блока. Недостатки, следует заметить, не столь существенные, однако доставляющие определенные неудобства при взаимодействии с сайтом.
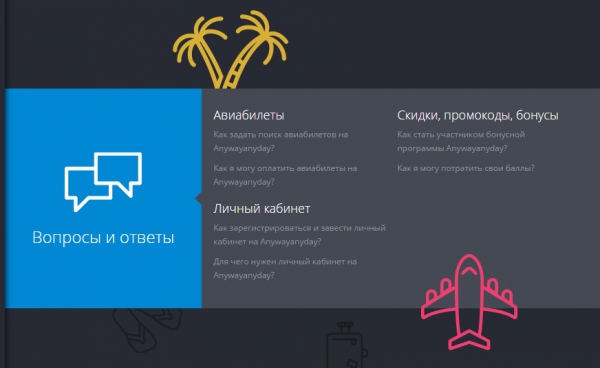
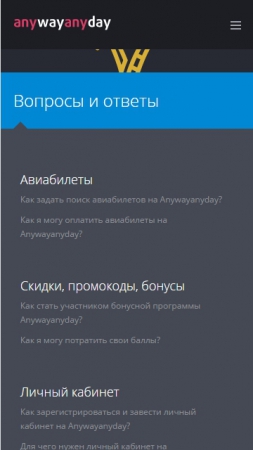
Недостатки, затрудняющие читаемость и понимание, имеют место быть в блоке «Вопросы и ответы». Маленький размер шрифта вкупе с бледно-серым цветом для оформления текста вопросов явно добавляют лишних проблем пользователям, заставляя их напрягать свое зрение во время чтения. Кроме этого, не сразу становится возможным понять, что текст, оформленный серым цветом, и есть, собственно, сами вопросы.
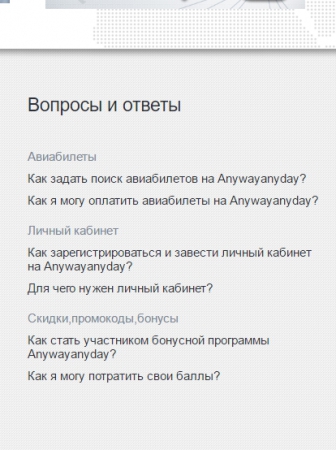
В отличие от современного исполнения, старый дизайн блока «Вопросы и ответы» выглядел более отзывчивым.
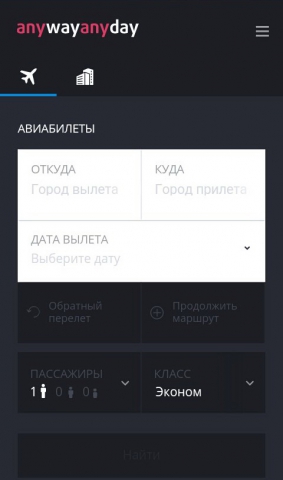
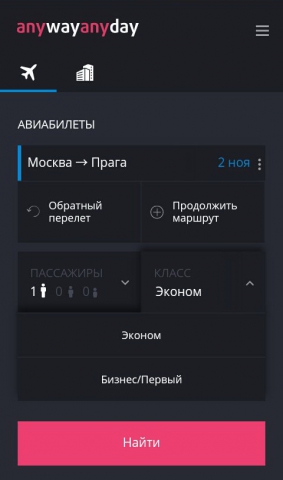
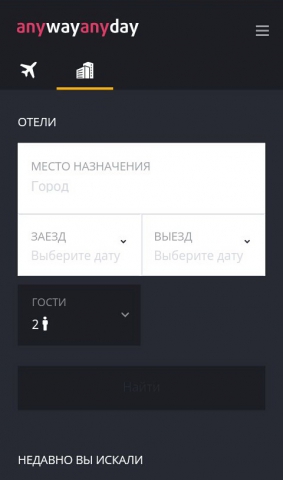
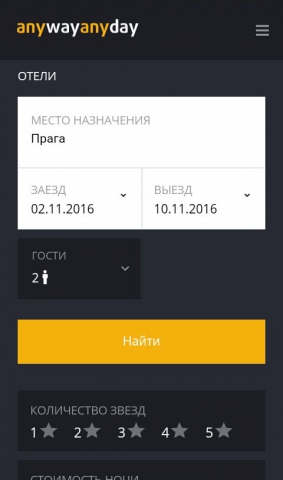
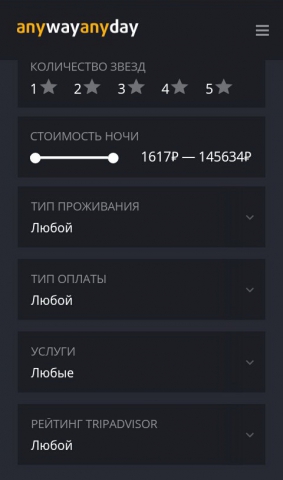
Что касается формы поиска отелей и авиабилетов, то ее дизайн в целом стал более современным и, что немаловажно, адаптированным под мобильные устройства.
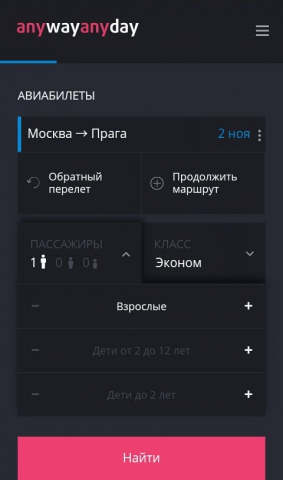
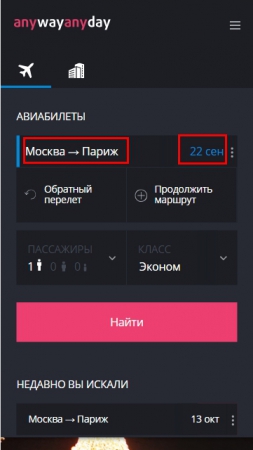
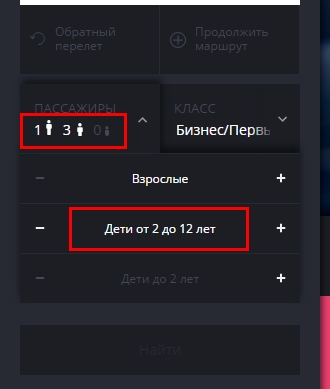
Но, к сожалению, и тут не обошлось без мелких недочетов. Один из таких касается процедуры выбора пассажиров в форме поиска авиабилетов. Процедура могла бы быть более удобной в случае наличия более явной визуальной связи между кнопками увеличения и уменьшения числа пассажиров, а также счетчиками, отображающими то самое число пассажиров. Например, указывая в форме количество взрослых пассажиров, пользователь будет ожидать, что на месте текста «Взрослые» будет отображаться выбранное им количество пассажиров. Вместо этого пользователь видит счетчик, расположенный совершенно в другом, нежели кнопки, месте. В случае просмотра сайта Anywayanyday на мобильном устройстве, пользователь вообще рискует не заметить изменяющегося счетчика, который может остаться за пределами области просмотра, списав отсутствие реакции на клики по кнопкам на проблемы на сайте. То же самое касается и формы поиска отелей.

Сомнительным выглядит и решение с использованием текущих иконок для обозначения пассажиров разных возрастов (взрослых, детей от 2 до 12 лет, детей до 2 лет), визуальная информативность которых, на наш взгляд, оставляет желать лучшего.
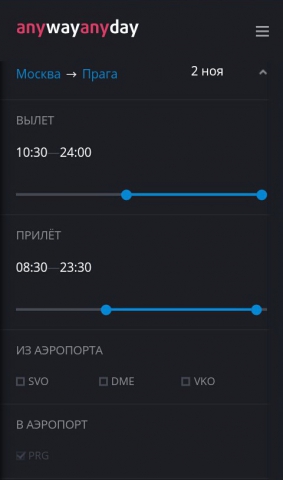
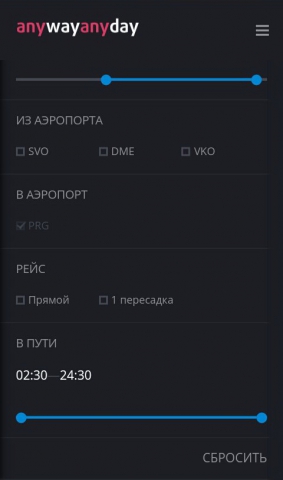
Существенной проблемой является также процедура редактирования на смартфоне выбранных параметров авиаперелета. Кликнув на город перелета с целью его изменения, пользователь увидит на экране своего мобильного устройства календарь для редактирования дат, вместо ожидаемого поля для редактирования города.
Подобная логика в работе формы поиска противоречит принятым правилам хорошего тона, согласно которым фокус должен быть установлен на том или ином элементе формы в зависимости от зоны клика. В данном случае клик по названию города должен был бы установить фокус на поле редактирования города, а клик по дате – на календаре.
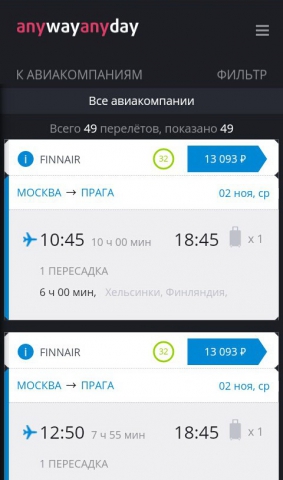
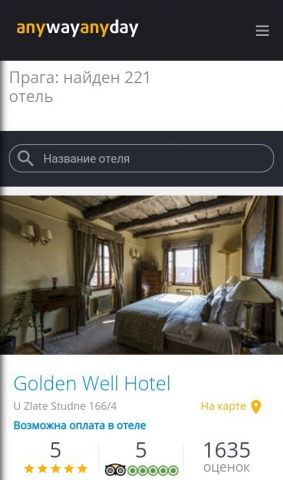
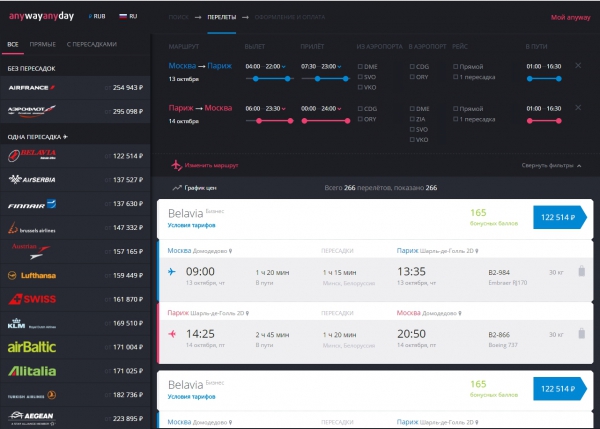
Следующим важным компонентом онлайн-сервиса Anywayanyday (после формы поиска на главной странице), которого мы коснемся, будет поисковая выдача.
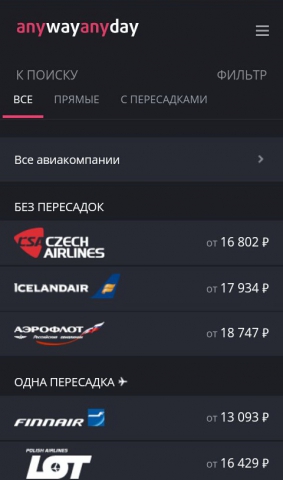
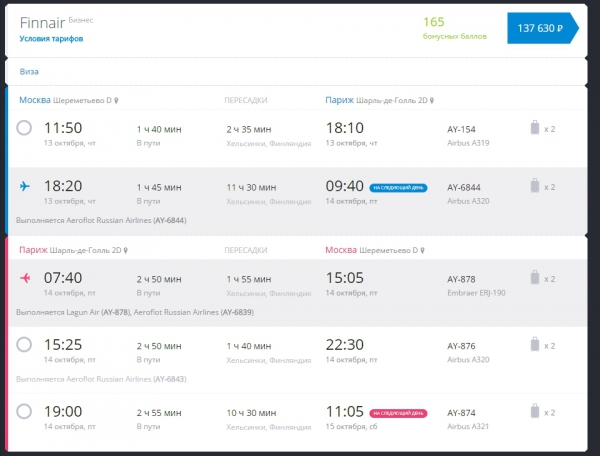
В целом дизайн выдачи выглядит достаточно привлекательно. Одним из удачных решений стало использование белого фона в блоках с предложениями по авиаперелетам, благодаря чему предложения хорошо заметны для пользователей.
Несмотря на общее удачное оформление выдачи, есть всё же некоторые элементы, изменив которые можно было бы значительно повысить качество ее дизайна.
Первым таким элементом является колонка в левой части экрана с информацией по авиакомпаниям и стоимости перелетов. Обилие ярких цветов и разнообразных начертаний шрифтов в логотипах авиаперевозчиков внутри этой колонки служит отвлекающим для пользователя фактором. Исправить данный недостаток дизайна можно было бы, сделав колонку полупрозрачной, непрозрачность же колонки можно было бы возвращать при наведении на нее курсора мыши.
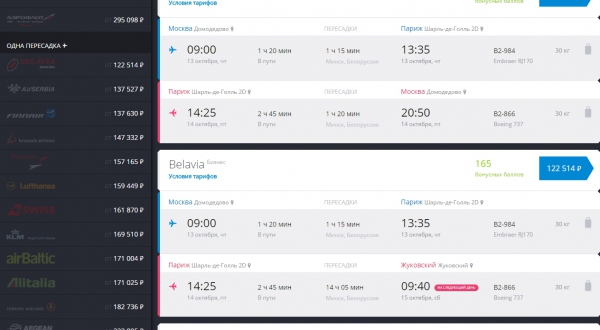
Ещё одним недочетом в дизайне поисковой выдачи можно считать не совсем удачно реализованную возможность выбора альтернативных вариантов перелета в некоторых предложениях. В общем списке предложений альтернативные перелеты символизирует бледно-серый цвет этих предложений и иконки с изображением самолета. Понять подобное решение пользователь сможет далеко не сразу.
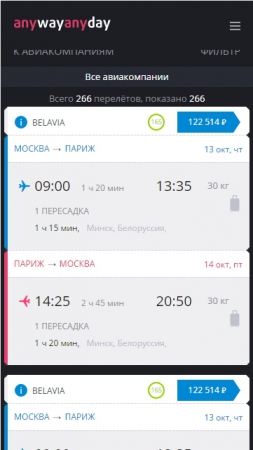
Кроме этого, у пользователей смартфонов могут возникнуть сложности с изменением выбора авиакомпании. Выбор перевозчика пользователями мобильных устройств осуществляется перед тем, как отобразятся результаты поиска. Сложность будет заключаться в том, что на экране смартфона ссылка «К авиакомпаниям» перекрывается «шапкой» страницы, что делает ее менее заметной и удобной для перехода. Также было бы не лишним добавить к тексту ссылки иконку с изображением стрелки «назад», поскольку ссылка в нынешнем ее виде выглядит как обычный нейтральный текст. Аналогичное справедливо и для ссылки «Фильтр», расположенной справа от ссылки «К авиакомпаниям».
Подводя итоги, можно сказать, что, несмотря на имеющиеся недостатки в оформлении, с новым дизайном онлайн-сервис Anywayanyday сделал значительный шаг вперед в развитии своего ресурса. Сайт Anywayanyday стал смотреться более современно, в духе актуального сегодня тренда в сфере разработки пользовательских интерфейсов, согласно которому различия между внешним видом интернет-сайта и внешним видом операционных систем и дизайном приложений для мобильных устройств становятся постепенно всё более минимальными.
Для тех же, кто пока ещё оказался не готов к радикальным переменам, разработчики предусмотрели возможность использования старой версии дизайна Anywayanyday, ссылка на которую размещена в нижней части блока с поисковой формой на главной странице сайта.

- WeAtlas предложил своим пользователям трансферы

- Anywayanyday запустил продажу ж/д билетов

- Anywayanyday был признан лучшим интернет-сервисом

- Онлайн-сервис Anywayanyday сменит свой дизайн