Время мобилопригодности
Фактор «mobile-friendly» от Google

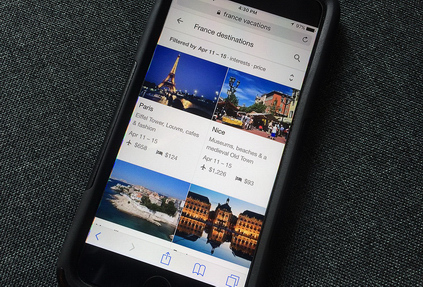
Новость о грядущих изменениях в алгоритме mobile-friendly от Google появилась ещё 16 марта нынешнего года в официальном блоге Google для вебмастеров. Таким образом, американский поисковый гигант, видимо, ещё больше ужесточит свои требования к веб-сайтам на предмет «мобильной пригодности». Поэтому неоптимизированным для мобильных устройств интернет-ресурсам будет уготовано в мобильной поисковой выдаче место ещё гораздо более низкое, нежели сайтам, «дружественным» к смартфонам, планшетных компьютерам и прочим мобильным устройствам, т.е. идущим в ногу со временем.
Впервые об учёте фактора «мобильной пригодности» при ранжировании веб-сайтов заговорила компания Google весной прошлого года, когда одноименная поисковая система стала ранжировать выше в результатах мобильного поиска веб-сайты, адаптированные для смартфонов и планшетных компьютеров.
Алгоритм «Владивосток» от Яндекса

Что касается отечественной поисковой системы Яндекс, то и она не обошла стороной эту актуальную на сегодняшний день тему. Согласно представленной самой компанией Яндекс на прошедшем недавно Российском Интернет Форуме 2016 статистике, число пользователей, использующих мобильный интернет, стремительно растёт год от года.
Алгоритм «Владивосток» был запущен российским поисковиком в начале этого года, о чём Яндексом было сообщено в своём официальном блоге.
Также Яндекс отдельно освятил некоторые важные аспекты работы нововведенного алгоритма. В компании пояснили, во-первых, что отсутствие адаптированной для мобильных устройств версии сайта не станет причиной для полного исключения этого сайта из поисковой выдачи, а лишь станет важным фактором в ранжировании, и, во-вторых, поисковые результаты по идентичному запросу могут отличаться на мобильном устройстве и компьютере. При этом в мобильном поиске страницы, адаптированные для планшетных компьютеров и смартфонов, будут отображаться выше в поисковой выдаче.
Требования поисковых систем к сайтам

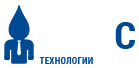
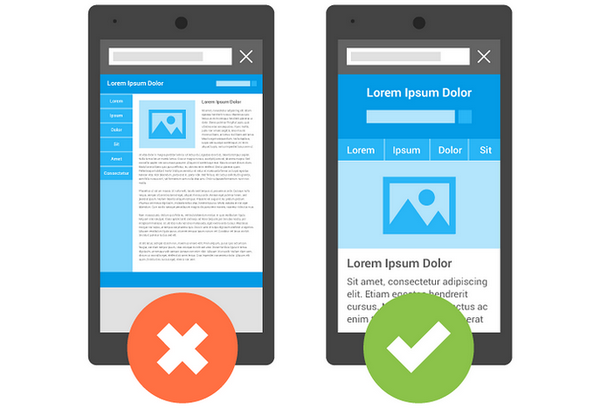
Адаптированный для мобильных устройств веб-сайт, с точки зрения поисковых систем, должен отвечать следующим техническим требованиям:
- не иметь горизонтальную прокрутку;
- иметь удобочитаемый с экрана мобильного устройства шрифт (без масштабирования, кегль – не меньше 12 пикселей);
- иметь удобную навигацию и удобное меню, а также достаточное для манипуляций пространство на странице вокруг таких элементов как гиперссылки и кнопки;
- иметь указанную область просмотра;
- не использовать технологии, не поддерживаемые большинством мобильных браузеров (Java, Flash и т.п.);
- поддерживать интеграцию с мобильными сервисами;
- отображать контент в соответствии с размерами области просмотра.
В целом, можно сказать, что на результаты выдачи веб-сайта в мобильном поиске будут влиять два главных фактора:
- правильность отображения веб-сайта в мобильном браузере;
- скорость загрузки интернет-страниц веб-сайта.
Второй фактор объясняется техническими особенностями сотовой сети, как одного из основных каналов для доступа пользователей в сеть Интернет с мобильных устройств, а именно – невысокой скоростью связи.
Адаптация веб-сайта

Что касается вопроса, какой вариант адаптации сайта для мобильных устройств использовать, то на этот счёт у Google и Яндекс имеются несколько отличные точки зрения.
Как известно, адаптировать сайт для мобильных устройств можно несколькими способами:
- создать мобильную версию веб-сайта на отдельном домене;
- организовать динамический показ различных вариантов кода HTML и CSS;
- использовать адаптивный дизайн, корректируемый при помощи каскадных таблиц стилей в зависимости от размеров экрана, на котором отображается просматриваемый сайт.
Компания Google в данном вопросе отдаёт предпочтение исключительно адаптивному дизайну, компания Яндекс же не имеет чётких предпочтений насчёт способа оптимизации сайта для мобильных устройств, оставляя право выбора за веб-мастерами.
Сейчас каждый желающий может проверить, насколько его веб-сайт соответствует требованиям поисковых систем на предмет мобилопригодности. Компания Google представила для этих целей инструмент проверки удобства просмотра на мобильных устройствах. Сервис находится в открытом доступе. Инструмент от компании Яндекс доступен только в новой версии Яндекс.Вебмастера. Таким образом, воспользоваться им можно только имея подтвержденные права на управление сайтом.

- Эделинк разработал Android-версию приложения Контроль питания

- Мобильные технологии станут определяющими для авиакомпаний

- Новое мобильное приложение от компании Oktogo